A flight simulator for United Airlines
In 2019, United Airlines asked if we could create a flight simulation game that could be integrated into their mobile app. This sounded like an interesting challenge, so of course we said yes. The game was almost ready early 2020, but had to be postponed due to Covid19. In 2022, it's finally been released.
To make the integration of a game into an existing app easier, our idea was to use HTML5 and WebGL: The United app would basically just open a WebView which would contain the entire game. All the required HTML and JavaScript files are stored locally within the app, so no network access is needed.
We liked working with the Unity editor, but Unity's WebGL export sucks. One of the requirements was to keep the total size of the game below 20MB, so we decided to develop a WebGL game-engine from scratch. We ended up using Unity as an editor, but wrote custom code to export the Unity scene to a proprietary format that could be loaded by our WebGL engine. The engine itself is written in TypeScript. There are no 3rd party packages, we wrote everything we need from scratch. The engine includes
the main game loop
low level code for working with vectors and matrices
code for initializing OpenGL objects like framebuffers, textures, and vertex arrays
code for loading a scene, including the scene graph, all textures, materials, etc. and code for initializing all compontnets
a physics engine, including a sophisticated aerodynamics simulation and inverse kinematics for the gear mechanics
some standard components like lights, shadowmaps, cameras, renderers, and input handling
some specialized components like the flight control software (including the autopilot)
All in all the entire engine consists of just about 18.000 lines of TypeScript code. For rendering, we also developed a modular shader system. This adds about 3.000 lines of GLSL shader code.
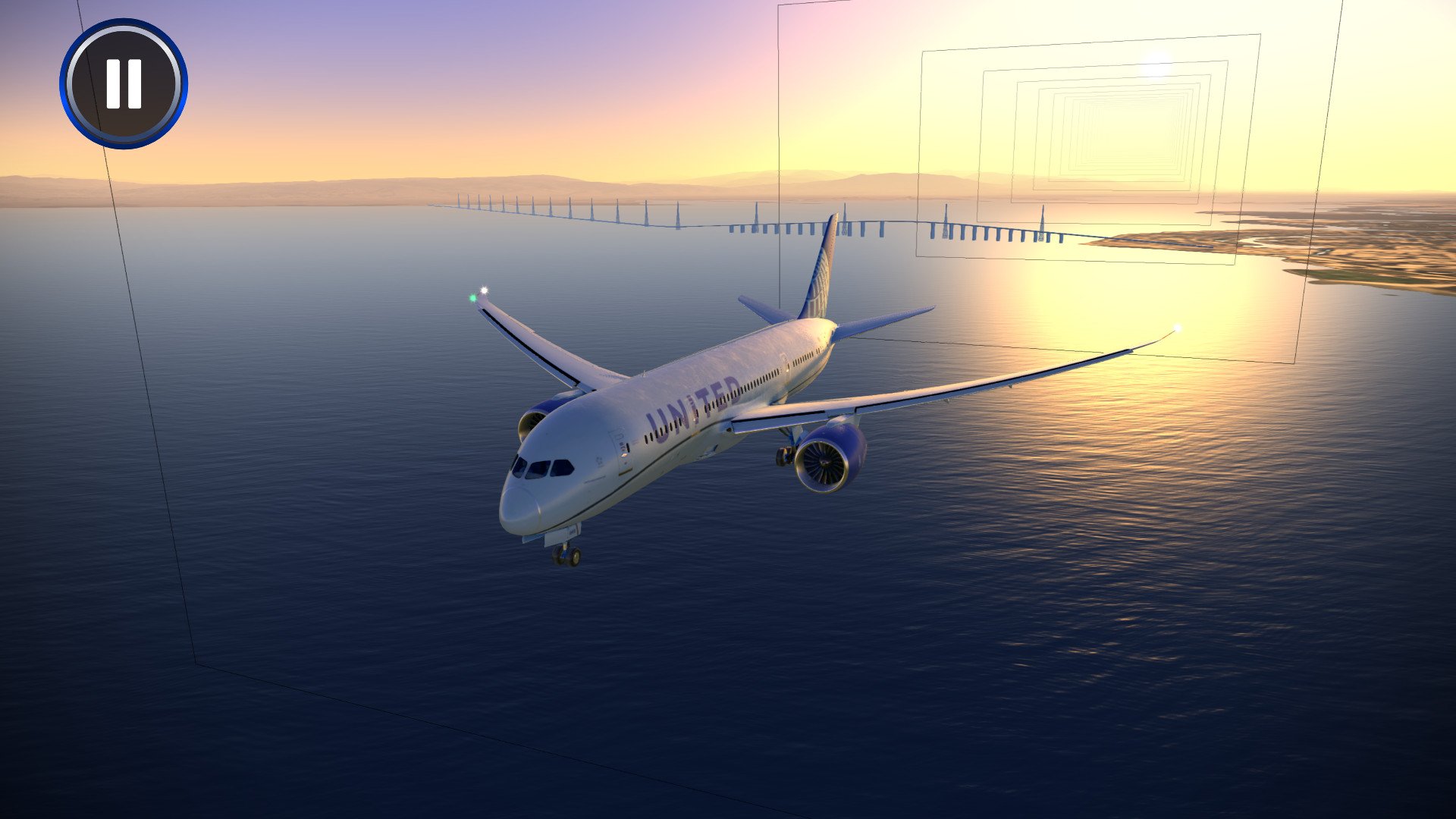
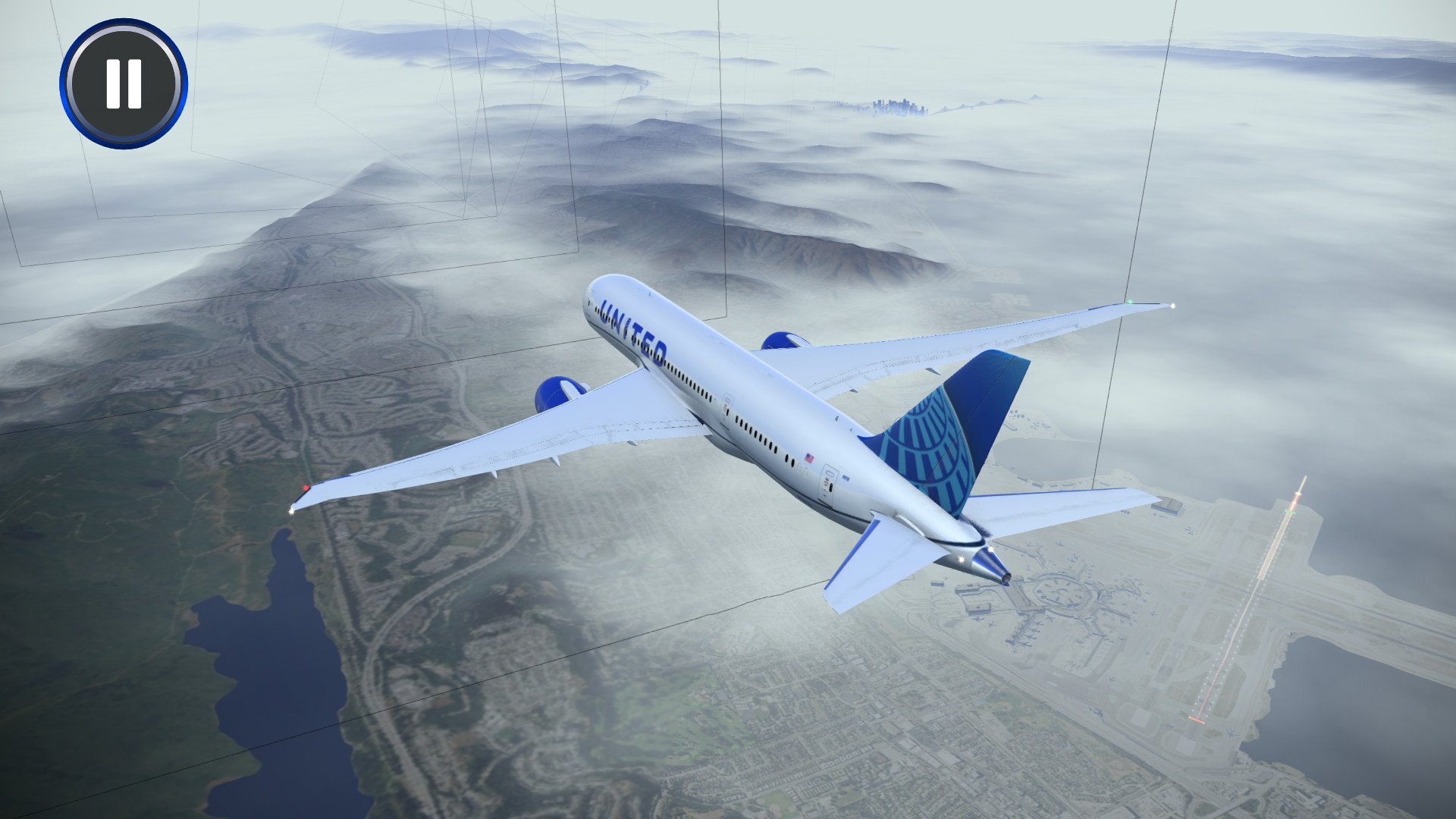
The renderer supports directional light (sunlight) with shadowmaps, spotlights, and even some special effects like fog, raytraced(!) reflections of the runway in the aircraft's underbelly, heat haze from the engine exhaust, runway lights, refraction in the glass of the head-up-display, bending aircraft wings, and FXAA antialiasing.
The head-up-display is also rendered with WebGL for performance reasons. The rest of the UI was made with HTML and CSS.
The game can run in any browser on the desktop (we've used this a lot for debugging during development), and even has gamepad and joystick support. The finished product is integrated into United's mobile apps and is using a WebView. The game includes
a very detailed 3D model of a Boeing 787, including the United Airlines livery and ambient occlusion maps
a 3D model including scenery textures of the entire San Francisco Bay Area
airport buildings, some buildings in San Francisco, and some bridges
sound effects and some voice radio calls from ATC and the tower
All of that fits into less than 15MB.
If you'd like to try it out, download the United Airlines app for iOS or Android. You can find the flight simulator under More/Game Center/Flight Simulator